SVG stands for Scalar vector Graphics and it is used to display vector based graphical objects in webpages. The quality of SVGs can be determined by zooming them. If there is no reduction of the image quality in zooming in or out, the svg is said to be in best quality.
In this tutorial we will learn to embed svg in html.
Step # 1 – Open IDE
Coming towards embedding svg in html, first let us open an IDE, let’s say Dreamweaver. Now, from its menu, choose HTML from Create New.

Step # 2 – Embed Element
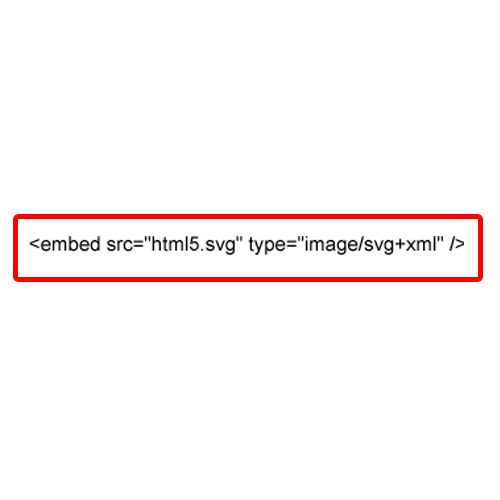
The code shown in the image can be used to understand how we can embed svg in html.

Step # 3 – Object Element
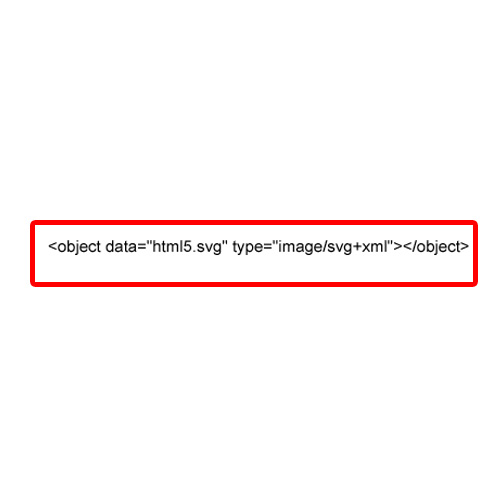
The <object> tag can also be used to embed svg in html5.

Step # 4 – iframe Tag
<iframe> tag can as well be used to embed svg in html5.

Step # 5 – Direct Embed
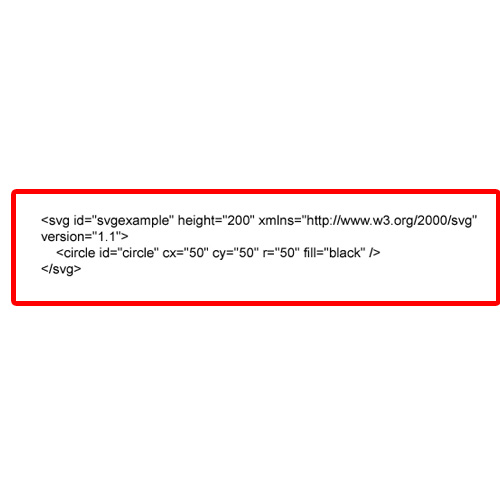
Moreover, if we plan to directly embed svg in html5, then the code shown in the image below can be used, where in the example, a black circle is created to embed our svg image.

 Home
Home