MVC stands for Model-View-Controller, and is basically a programming model for ASP.Net. It has been developed on the core .Net framework, meaning you can still access all the low level functions.
Step 1 – Application Design Model
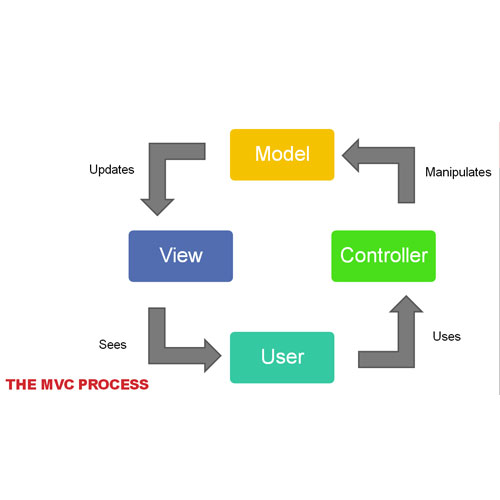
The application is divided into three major components which are Model, View and Controller.
Controllers interact with the user. These contain the main routines of the actual task, taking the input and resolving it to the desired output, used by model or view.
The Model section contains the data, business logic and the functions. In small applications, the model can be even just a conceptual segment instead of being physically separate.
Views are basically the presentation of the data, referred technically as the User Interface. This is created with the help of the model data and is viewed by the user. A simple edit, update or insert mechanism can be the best example to understand what is MVC.

Step 2 – Managing Applications in MVC
The separation among the components enables the developers to test out one aspect of the build at a particular instance, due to which the complexity of the overall code can be easily managed.

Step 3 – Benefits
MVC offers a number of benefits over the original programming model. For example, when we talk about the URL structure, MVC allows the developer to define the URL which can consist of any structure they want.

Step 4 – HTML and MVC
Many JavaScript libraries and CSS frameworks need specific HTML tags and class frames to work properly. This is where MVC is more beneficial, since when it comes to HTML, MVC offers full control.

Step 5 – Starting with MVC
If you are deciding to learn MVC, the first step is to learn the front end technologies such as HTML, CSS and JavaScript. This will basically give you a head start with the MVC model.

Step 6 – Tools for MVC Application development
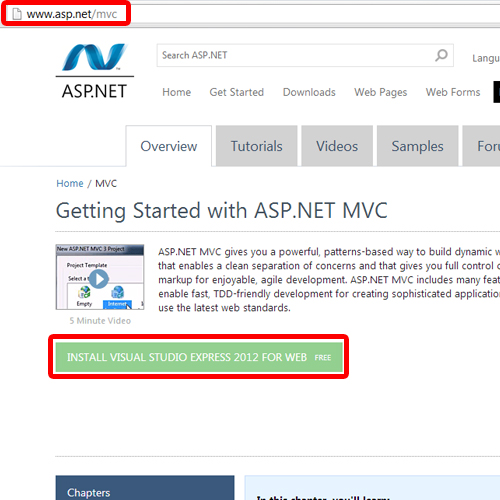
You can log on to asp.net/MVC and download Visual Studio Express, which is a free version of Microsoft Visual Studio. This is basically a development tool specifically designed for MVC.
You can click on the “Install Visual Studio Express” button over here, and it will download the setup wizard which will automatically download and install the tool on your system.
Now that we have a better understanding of what is MVC, we can get started with developing MVC applications. Hope this general overview was helpful to you.

 Home
Home