In this tutorial we are going to show you where to add java script in HTML document. Java Script is actually a client side scripting which is used for communicating with browser, for making HTML document more responsive and for calculation purposes on the client side. The communication style of Java Script is asynchronous. So we will be making and Using javascript in html code in this tutorial.
Step 1 – Writing script
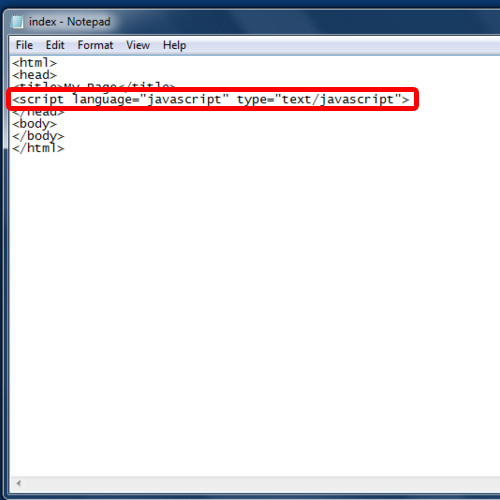
Here we have an html code with only the title name of the page. So now let’s insert java script functions in it.
The best place for adding java script in HTML is in the header. This is because the header is the first thing to be loaded in a webpage.
Over here, let’s start by typing in opening tag script and then declare the language being used that is java script in this case. With that done, we will declare the type of document next, that is a text document of java script.

Step 2 – Inserting Custom Function
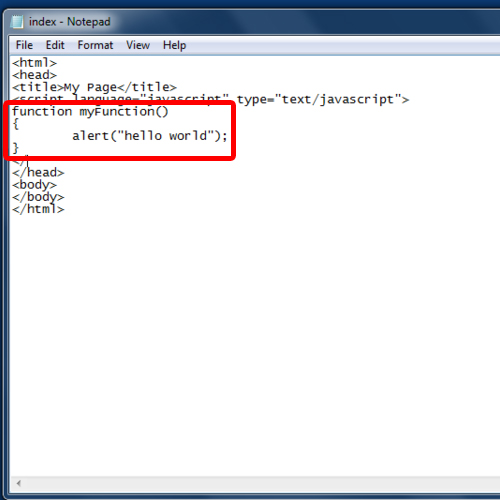
After closing the tag, we will declare a function named myFunction that will display a dialogue box saying hello world. For that we will simply use the alert element, and displaying on the screen the text “hello world”.
After that, we will simply close the tag.

Step 3 – Assigning the message for pop-up
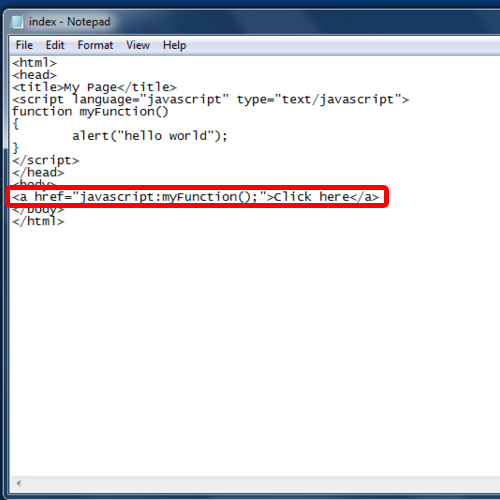
Between the body tag, we will call the function by a link. So let’s start inserting an opening hyperlink tag and in the href attribute, we will call the function from java script.
Over here, we will be writing the text of the link and after that, let’s close the tag.

Step 4 – Link for POP-UP window
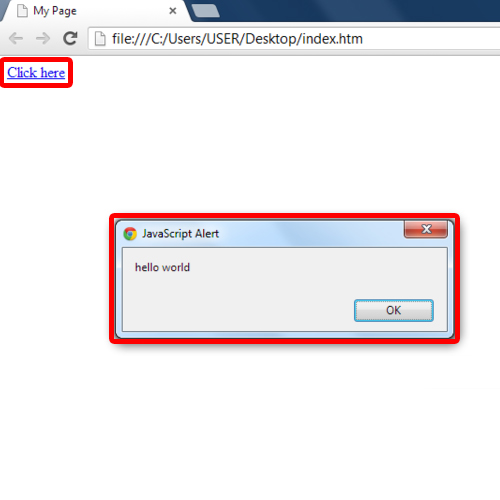
Now, let’s save the changes and open up the HTML page.
Over here you can see a simple hyperlink appearing on the screen. Let’s click on the hyperlink and there you can see the hello world message has been prompted from java script.
And that’s it.

And this is all about using javascript in html.
 Home
Home