In this tutorial, we will teach you how to create a font. For professional results, you need applications such as Adobe Illustrator and Inkscape. But there are other alternatives out there.
Let’s get started by exploring some of those options here.
Step 1(A) – Fontstruct
For example, you can log on to fontstruct.com which contains character models for over 20 different languages.
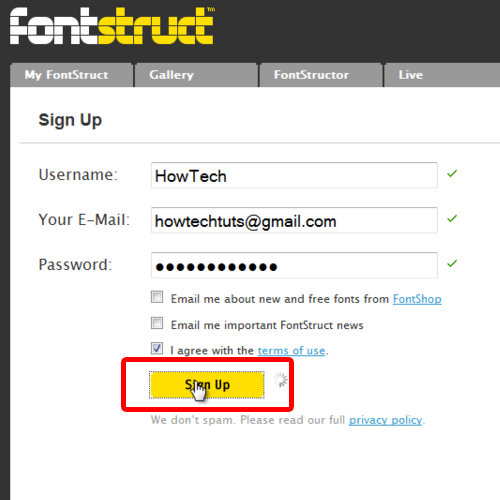
You cannot use the service without creating an account over here first. To sign up, you would need to enter the Username, E-mail address and the desired password. With that done you would have to agree to the terms of service as well and then click on the Sign up button.
Fontstruct requires you to verify your email address to complete your registration. For that purpose, an email would be sent to your inbox and you would have to click on the link in that email.
Now that the account is created, let’s start making our own font.

Step 1(B) – Creating a new fontstruction
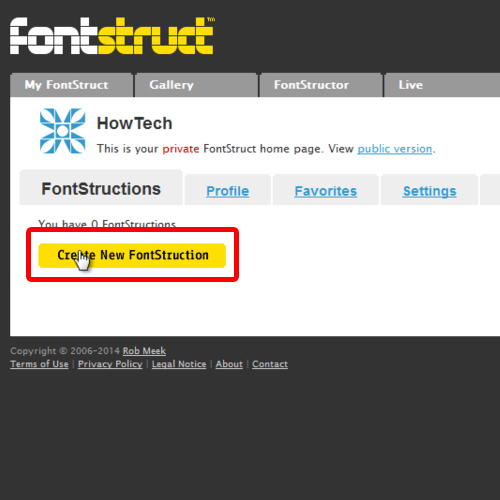
Once you sign in with your username and password, you will be redirected to this screen over here. Simply click on the “Create New FontStruction” button to get started.

Step 1(C) – Naming the new Font
First of all, you would have to start with naming the font. After that, simply click on the “Start Fontstructing” button to move on with the process.

Step 1(D) – The Font Editor UI
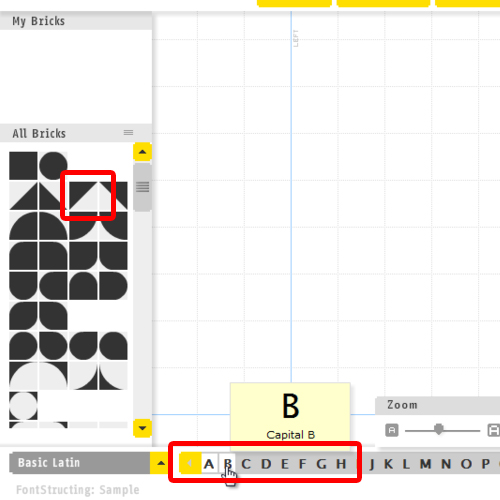
After that, the font editor graphical interface will open up. Below you have all the letters and characters appearing as different tabs over here. The idea is that each letter is created in a different tab. On the left side, you have the different styles of bricks to choose from.

Step 1(E) – Drawing the first letter
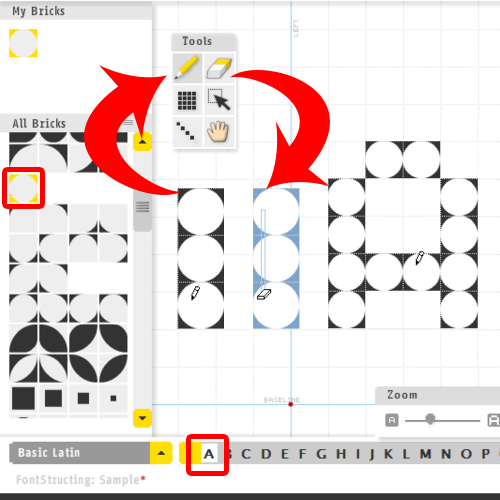
Let’s select one of the bricks and with the pen tool selected, let’s draw a straight line consisting of three bricks. Now let’s pick up the eraser tool from the tool bar, and all you have to do is make a selection and all the objects that will be erased will be highlighted in blue. Simply release the mouse and the bricks will be removed.
So now that we have a basic understanding on how to use the drawing tools, let’s start drawing the first letter. We have used the same brick to draw the letter A on the canvas (see image below).

Step 1(F) – Using the Rectangle tool to draw the letter B
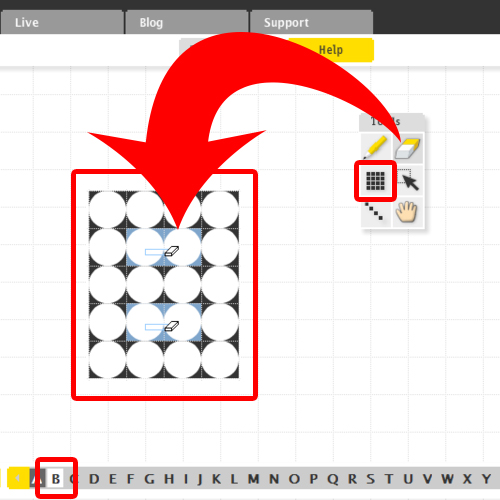
Next up, we will click on the B tab from the panel below to draw that letter. Over here, we will pick up the rectangle tool and draw it over the canvas. With that done, let’s pick up the eraser tool and remove some of the bricks (see image below), to form the letter B.

Step 1(G) – Using the line tool to draw the letter V
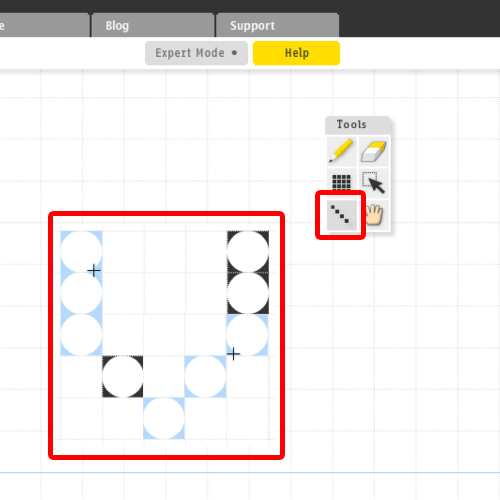
Similarly you can use other tools to draw the different characters. For example, the line tool can also be used to draw straight lines. Over here, we will be using that tool to create the letter V. For that we will first draw a titled line followed by a straight line, both connected by a midpoint. Similarly, you can draw the other half of the letter as well.
Similarly, you also have to complete the small letters, numbers and the punctuation marks.

Step 1(H) – Previewing the Fonts Created
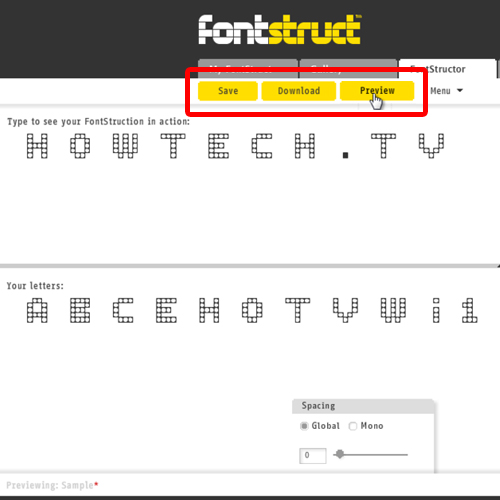
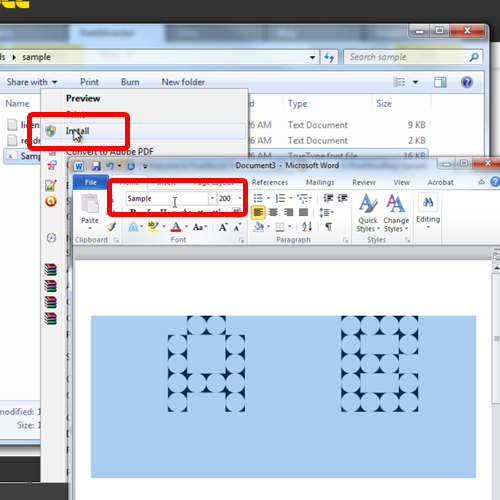
Once done, click on the Preview button by clicking on the button above. You will be shown all the letters that you have filled up. For demonstration purposes, we have only completed a few of the characters. On top, you have the real-time editor window where you can use the newly created font.
You can even choose to save and download the font.

Step 1(I) – Installing the Fonts Created
The file will be downloaded in a zip format. So simply extract the zip file and install the font.
And now you can use any text editor, like Microsoft Word etc, and apply the font to the text.

Step 2(A) – The Private Character Editor
For learning how to create a font, you must know all the tools that are at your disposal. For example, in the Windows operating system you have a built-in application called the ‘Private Character Editor’.
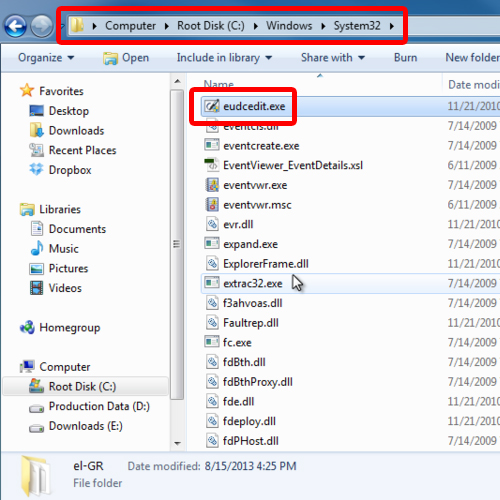
The application is present in the Windows Folder. So let’s open up my computer, move to the C drive and open up the Windows folder. From here, you need to move to the system32 folder and over here you will see the eudcedit.exe application, which is the private character editor application.
My Computer > C Drive > Windows > System32 > eudcedit.exe

Step 2(B) – Selecting a code for the new private character
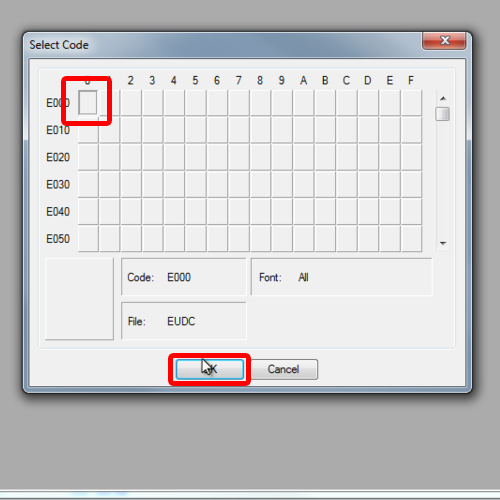
When the application is launched, you will first see the Select Code window. This window associates the character you are about to create with a particular position in the Windows character library.
The numbers are hexadecimal codes that will be allotted to your new character. Select any of the little grey boxes and click on OK.

Step 2(C) – The Private Character Editor Interface
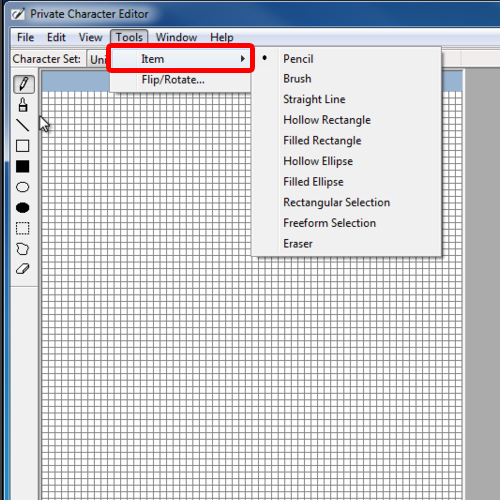
The interface is basically a grid drawing area with the drawing toolbar on the left side. You can also access the drawing tools from the “˜Tools’ menu and move over to the Item section.

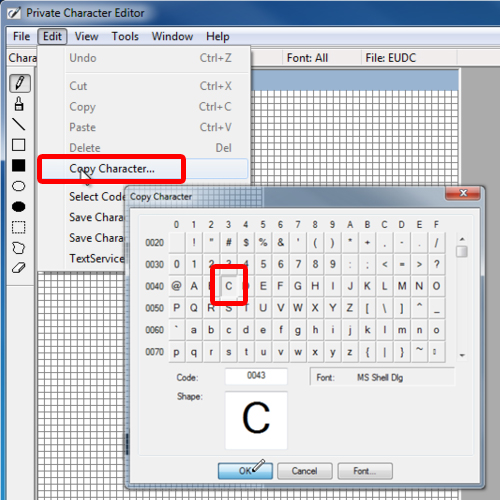
Step 2(D) – The Copy Character Option
You can use an existing character as a template to create a new character. Simply copy the existing character to the grid by moving to the Edit menu and clicking on the Copy Character option. From here, you can select the character you want to work on.

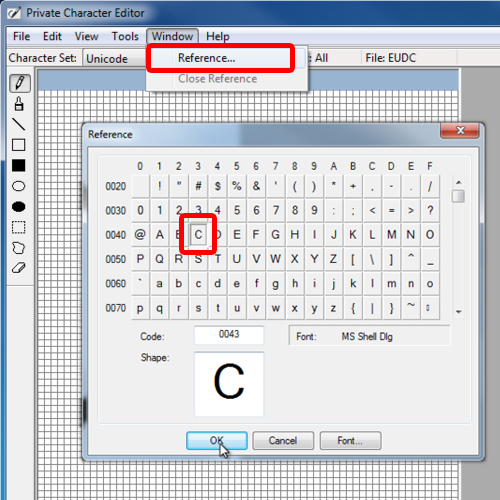
Step 2(E) – The Reference Option
An existing character can also be used as a visual guide in a Reference window next to the Edit Grid. For that, you have to move to the Window menu and click on the Reference option. From here, you can select the character and it will appear in the reference window.

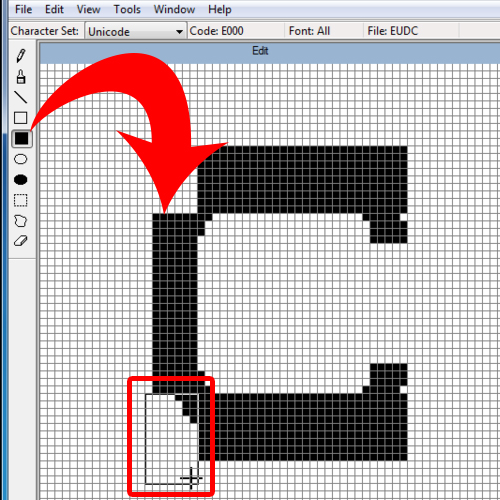
Step 2(F) – Drawing a character
Each character that you draw becomes a black and white bitmap image. Let’s show you what we mean by that. Let’s pick up the rectangle tool, and use the use the left mouse button to draw in black over the letter C. Next, we will erase the excess part using the eraser tool below.
You can even use the right mouse button to draw in white the edges of the letter.

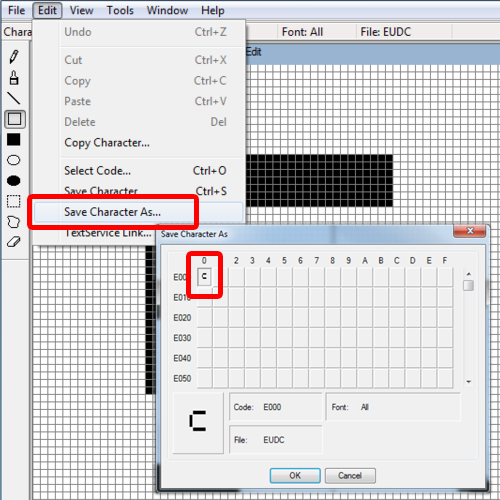
Step 2(G) – Saving a private character
When finished with the new character, let’s move to the edit menu and click on the Save Character As option. We can either associate the new character with a particular font family or with all fonts installed in your computer.
The character gets saved into the position chosen in the “Save Character As’ window. To save into a different position, all you have to do is select a different cell from the grid.
You can even use the select code option from the edit menu to move from one character to another.

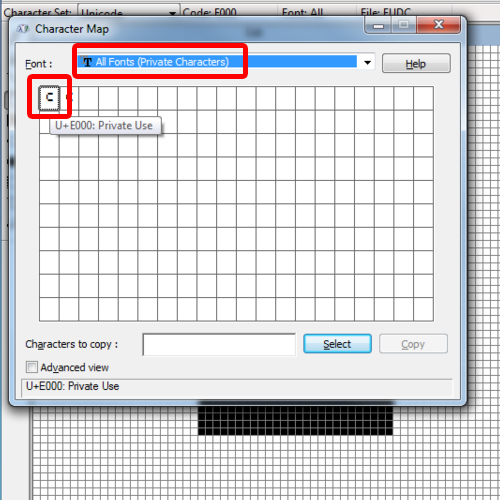
Step 2(H) – Opening up the Character Map application
To use the created characters, we have to access the Character Map application. For that, open up the start menu, search for character map and open up the application.
Over here, move to the fonts menu and choose the “All Fonts Private Characters” option. And there you can see that the character we created earlier is now being displayed.

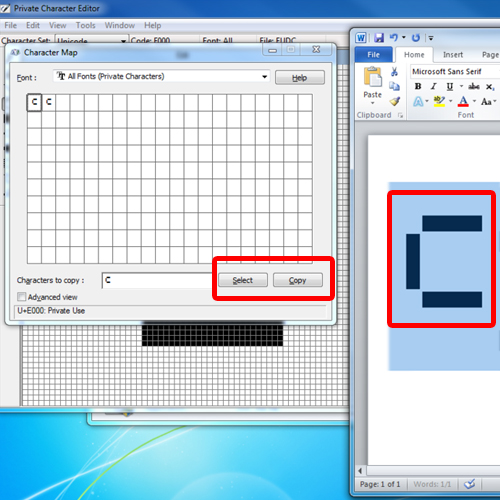
Step 2(I) – Using the private character
Simply select the character from the grid and copy it. Now you can open up any text editor such as Microsoft Word etc, and paste the character there.
And that’s it.

 Home
Home