This tutorial will show you how to insert Facebook like button on website.
Step # 1 – Accessing the Social Plugins Page
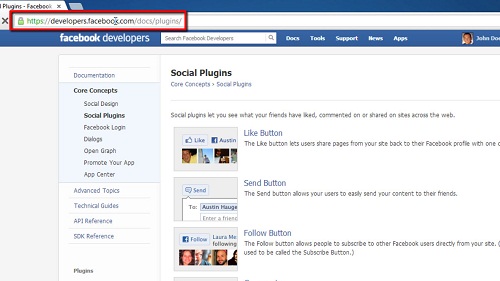
First, go to “www.facebook.com” and make sure you are logged into your Facebook account. Once logged in, type the following URL into your window address bar: “https://developers.facebook.com/docs/plugins” to get to the Social Plugins page.

Step # 2 – Sending the Button
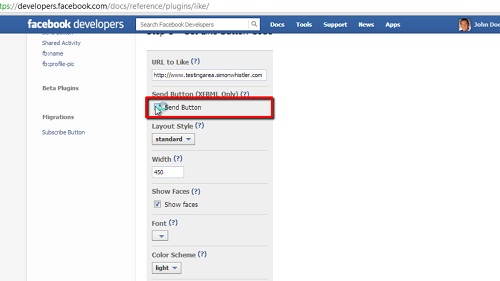
Click on the Like Button link, which is the first plugin shown. Next, enter the URL of the web page you would like to add the like button to in the “URL to Like” box (be sure to use the full address, starting with http://www.), un-check the “Send Button” box unless you are experienced in Java.

Step # 3 – Customizing the Buttons Options
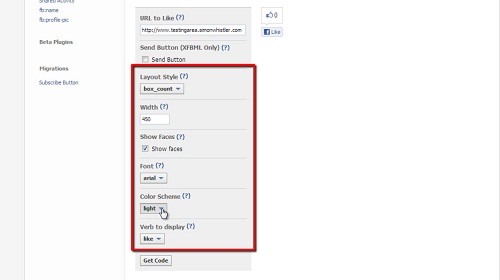
Now choose from the three layout styles (you can see the example like button change styles as you change the layout style choice), adjust the pixel width if the default is too wide or narrow for your purposes, choose whether or not to show profile pictures of people who like your page below the button by checking or un-checking “Show Faces,” select the font and color scheme from the available choices, and finally select “like” or “recommend” as the display word for your button.

Step # 4 – Getting the Code for Your Website
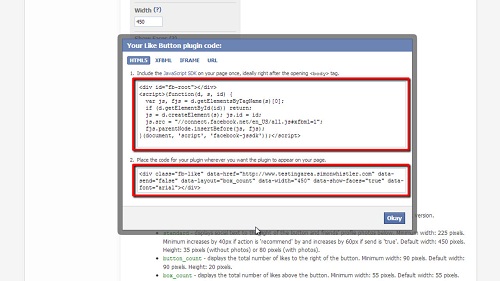
Now, you are almost there, simply click the “Get Code” button, choose the type of code you would like to use, and paste it in the code of your page where you would like your like button to go. If you choose HTML5 or XFBML, there are two and three, respectively, sets of code that you will need to paste into your page. If you choose IFrame or URL, there is only one piece of code to paste.
You now know how to insert Facebook like button on website.

 Home
Home