What is Ajax? This tutorial introduces you to the basic concepts of the language. It is a group of techniques which are implemented on the client side for creating asynchronous, fast and dynamic web content. The acronym AJAX means Asynchronous JavaScript and XML. It is a web browser technology independent of web server software. AJAX allows sending and retrieving of data from a server asynchronously at the back end without disturbing the display. This technique, therefore, negates the need of reloading a web page, where classic web pages have to be reloaded if their content changes at the back end.
Step 1: Introduction to AJAX
AJAX is a popular technique as it reduces the overhead of reloading webpages again and again. It is being used by many of the famous applications. Some of the popular applications that use AJAX are Google, Facebook and YouTube.

Step 2: Combination of Internet Standards
The technique AJAX is a combination of few internet standards. The technologies that have been grouped together to form AJAX are HTML, CSS, Javascript and XMLHTTPRequest*.

Step 3: Prerequisites of AJAX
Before making an attempt to learn AJAX, a person must be familiarized with the basic concepts of HTML and JavaScript

Step 4: Make an HTTP Request to the Server
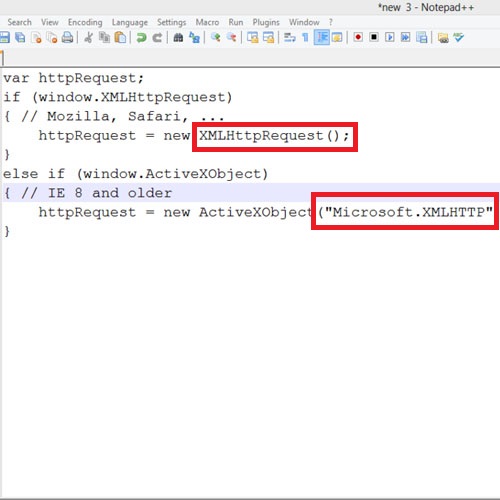
A basic AJAX technique can be done with the help of technologies such as HTML or JavaScript. Over here, let’s make an HTTP request. The request will be made using Javascript. For that, we need to make an instance of the class XMLHTTPRequest found in all the browsers. In case of Microsoft Internet Explorer, the similar methods exist in an ActiveX object called XMLHTTP.

Step 5: Response Function for the HTTP Request
With that done, now we will have to make a decision regarding what is to be done with the request we made previously. We will use a Javascript function to do the work on the response that we will receive.

Step 6: Set a reference
In order to respond to the request, we will have to set a reference to the ready state changed property of our XMLHTTPRequest object. References over here have to be the same as the name of the javascript function being used.

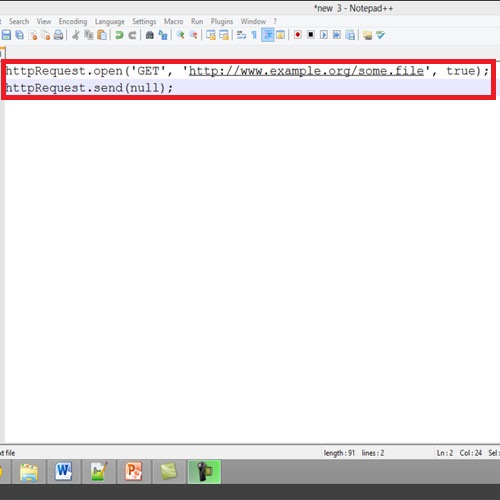
Step 7: Make a request to the server using open and send methods
With that done, we will be sending a request to the server. Over here, we need to use both the send and open methods within the HTTP class to achieve this. The first parameter can either be Post or Get, depending upon your requirements. With the first parameter set, we will move on to the next parameter which allows you to open the URL you are targeting. The third and the optional parameter will be set as true to ensure the method is called asynchronously. The parameter over here being used to send the data will retrieve any data needed to be sent to the server. Over here, the data will be sent over using the POST request. The data should be in a format that can be easily parsed, such as a query string, or in JSON or SOAP format.

Step 8: Create response Processing JavaScript function
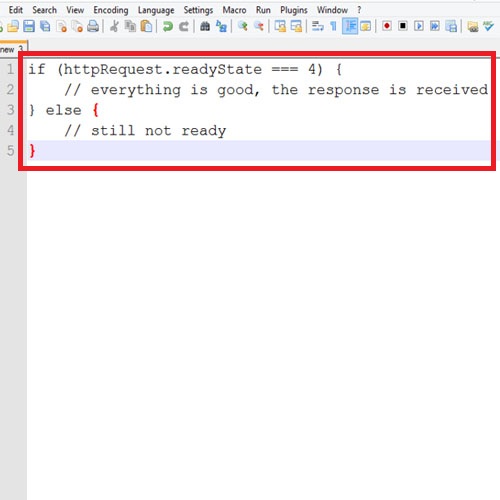
Now, that the request has been sent. We need to turn back to the response processing Javascript function that we discussed before. The function will have to determine the state of the request first.

Step 9: Check Server response
The state values range from 0 to 4, each with a distinct ready state. Over here, the value retrieved should be 4. This will mean that the response is working correctly and has retrieved the required data. With that done, the processing will have to be started next.

Step 10: Obtain Data sent by server
The last step is to obtain the data from the server. With that done, we will move to the code written for gathering the response from the HTML server. The W3C website lists all the codes that can be used. Here we will use the 200 OK response code to check for a successful or unsuccessful AJAX. You can obtain the data in two ways; the response text method and the response XML method. The latter one gives you an XML document that you can access via Javascript DOM functions. Hopefully now, you will have a better understanding of what is ajax.

 Home
Home