WordPress offers very limited details in a user’s profile. Some complain that WordPress does not allow a person to display his or her social network contact. So in this tutorial we will show you how to create a wordpress custom registration form in a user profile, by adding a twitter handle section in the user profile as well as in the user registration form, so we would be able to perform custom wordpress registration.
Step # 1 – Where to perfrom the edit?
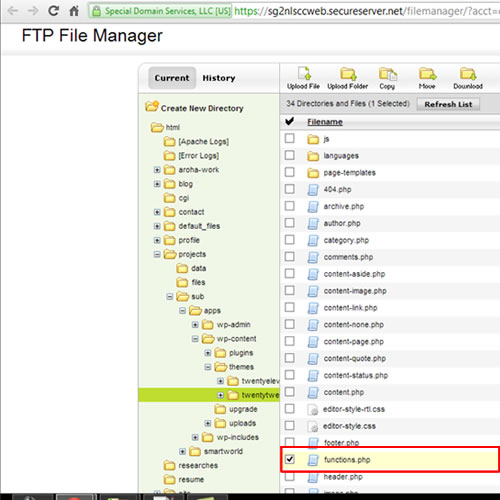
We will start by logging in into the c-panel of our WordPress blog site to access the file manager. Then we will navigate to the folder where our theme in use is saved. Once in the root folder of the theme, locate the functions file. We will open the functions file in order to add the custom wordpress registration field of twitter.

Step # 2 – Adding a new profile field
Now to complete our first task of adding the field in the profile, we must write a function to display the twitter handle. This function is designed to show a twitter field in the user profile page. Once the function is created we need to use the WordPress add action hook to hook this function in to the profile view section. Following is the code with the function and the add action hook.
add_action ( ‘show_user_profile’, ‘my_show_extra_profile_fields’ );
add_action ( ‘edit_user_profile’, ‘my_show_extra_profile_fields’ );
function my_show_extra_profile_fields ( $user ) {
?
h3 Extra profile information /h3
table class=”form-table”
tr
th label for=”twitter” Twitter /label /th
td
input type=”text” name=”twitter” id=”twitter” value=” ?php echo esc_attr( get_the_author_meta( ‘twitter’, $user- ID ) ); ? ” class=”regular-text” / br /
span class=”description” Please enter your Twitter username. /span
/td
/tr
/table
?php
}
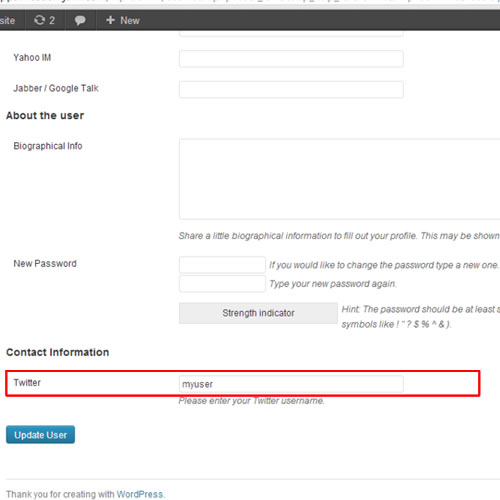
Similarly we also need to create a function for editing the field and hook it to the profile edit section.
add_action ( ‘personal_options_update’, ‘my_save_extra_profile_fields’ );
add_action ( ‘edit_user_profile_update’, ‘my_save_extra_profile_fields’ );
function my_save_extra_profile_fields( $user_id )
{
if ( !current_user_can( ‘edit_user’, $user_id ) )
return false;
/* Copy and paste this line for additional fields. Make sure to change ‘twitter’ to the field ID. */
update_usermeta( $user_id, ‘twitter’, $_POST[‘twitter’] );
}

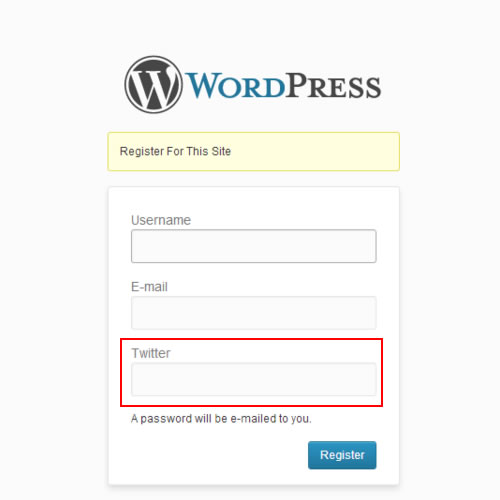
Step # 3 – Adding the new field in the user registration form
Now as we have our custom field created, we should move on to adding it to the registration page. We will create three functions to show the field in the form, check for its data, and finally register the data in the field. We will hook these functions to the user registration section of WordPress to ensure the section shows up on the registration page. These functions can be used to add more fields without making any new functions. Below is the code for this task:
add_action(‘register_form’,’show_first_name_field’);
add_action(‘register_post’,’check_fields’,10,3);
add_action(‘user_register’, ‘register_extra_fields’);
function show_first_name_field() {
?
p
label Twitter br/
input id=”twitter” type=”text” tabindex=”30″ size=”25″ value=” ?php echo $_POST[‘twitter’]; ? ” name=”twitter” /
/label
/p
?php
}
function check_fields ( $login, $email, $errors ) {
global $twitter;
if ( $_POST[‘twitter’] == ” )
{
$errors- add( ’empty_realname’, ” strong ERROR /strong : Please Enter your twitter handle” );
}
else{
$twitter = $_POST[‘twitter’];
}
}
function register_extra_fields ( $user_id, $password = “”, $meta = array() )
{
update_user_meta( $user_id, ‘twitter’, $_POST[‘twitter’] );
}
Lastly when all the coding section is complete, we will go and register a new user along with our twitter handle and then browse the profile to see how our functions are working.

 Home
Home