This tutorial will teach you how to embed a video in WordPress post. If your post is about some song or any demonstrative material then providing the link to the video will divert your visitors to any other video sharing website and they will eventually lose interest on your site. The solution to this is to embed that video to your own post so that they can see the video directly from your page. In wordpress, embedded videos give the same performance as in any video sharing website.
Step #1: Going in the Editor Mode
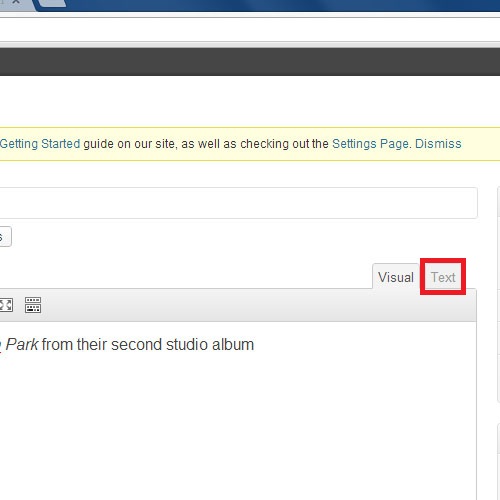
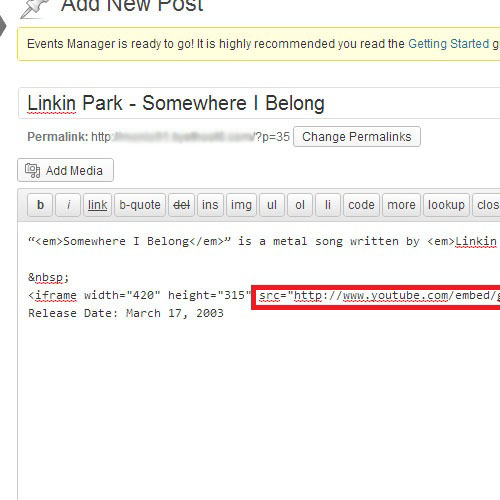
By default you are in the Visual mode of your Post. To go to HTML editor of your post click on the “TEXT” as shown in the figure.

Step #2: Choosing the Video.
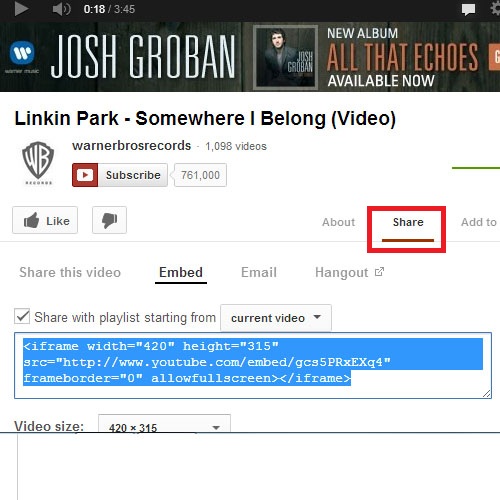
Browse that video page which you want to embed in your post. Here we will show any video from youtube.com for demonstration. Just scroll down the page and you will find the “Share” tab, click on it.

Step #3: Getting the Embedded code from the YouTube Video.
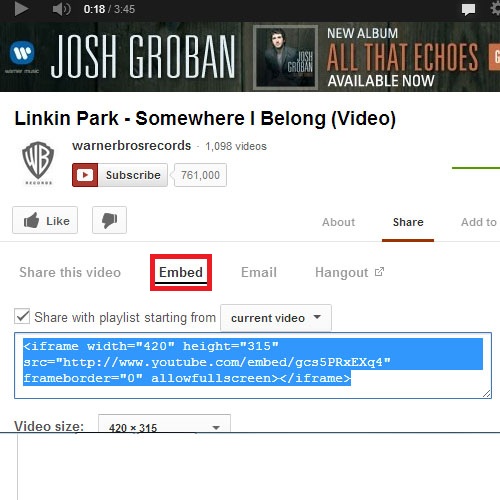
After that, we have to click on the “Embed” tab to get the embedded code.

Step #4: Copying the Embedded code to Clipboard
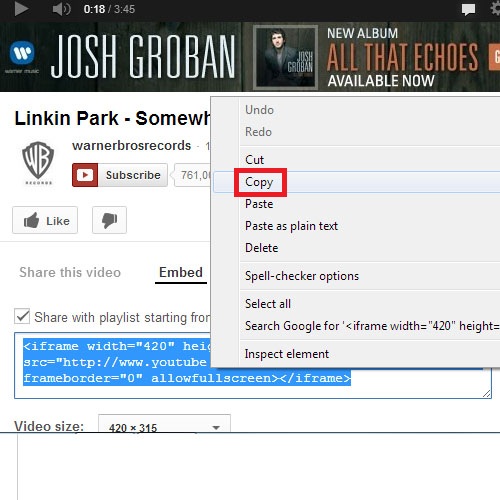
Select the embedded code and click on the Copy option.

Step #5: Adding the code to Post
Now we have to come back to the same page which was previously opened in Editor Mode. By doing this, our post will be ready to play wordpress embed video.

Step #6: Previewing the page
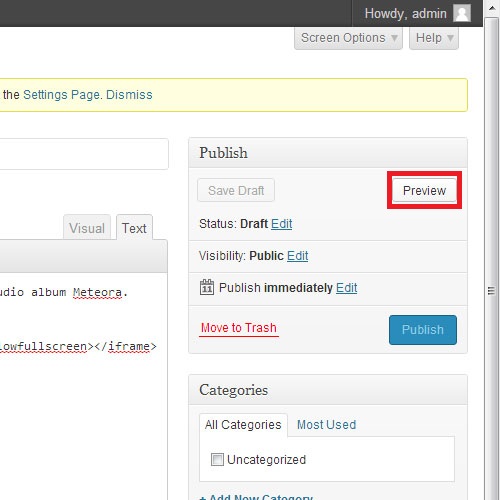
To preview the page, there will be a preview button on right side of the page. This will show the effect of the change we just made in our site.

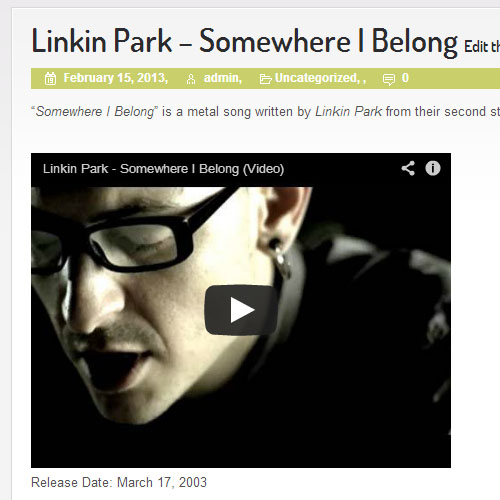
Step #7: Previewing Changes

Step #8: Publishing the Changes.
After previewing, click on Publish. This will make the changes available for the visitors.
 Home
Home