Tumblr is a highly customizable blogging platform and this tutorial will show you show to insert html on tumblr. In this example we are going to be adding an alert message to the blog.
Step # 1 – Finding Where to Enter the Code
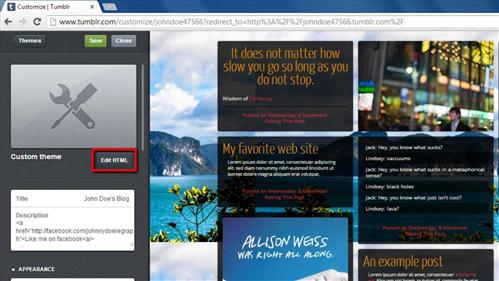
Navigate to your blog and at the top right you will see a button called “Customize”, click this. The page where you can edit your blog will appear (assuming you are already logged in). In the panel on the left click the “Edit HTML” button. The panel will expand and you will see all the HTML code for your site appear. This is where we are going to be inserting the code.

Step # 2 – Finding the HTML Code to Insert Into Your Tumblr
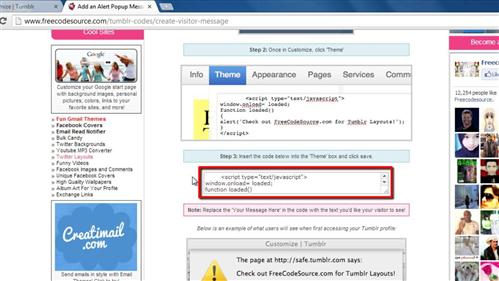
Open a new tab. Unless you are proficient in HMTL you are probably going to want to add a feature that someone else has created. There are plenty of places online to find code that can be used in Tumblr – here we are taking code from “www.freecodesource.com/tumblr-codes/create-visitor-message”. There are plenty of other HTML segments on this site that you can experiment with. Scroll down the page and copy the HTML code to the clipboard.

Step # 3 – Inserting the HTML Code and Testing It
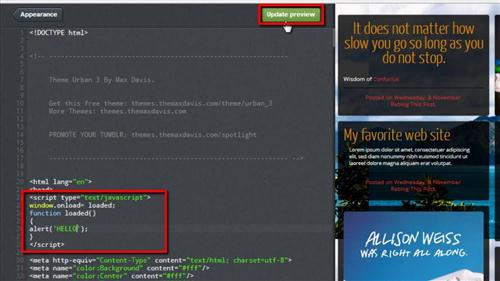
Navigate back to your blog editing area and paste this code into the HTML on the left. This process can be more complicated if you need the HTML feature to appear in a specific place, we don’t here, so we are just placing it near the top. Remember to enter a message in the “YOUR MESSAGE HERE” section of the code. Now, click “Update Preview”, and you can see the message appears click “OK”. Click “Save” and when you load your blog in the future this notification will appear and that is how to insert html on tumblr.

 Home
Home