In this tutorial we will learn how to use wordpress Multilanguage plugin to make our website understandable by people from all over the world. By this plugin any visitor can change the language to their native language and whole of our website will be translated in that particular language. By the end of this tutorial we will be able to run wordpress multiple languages feature.
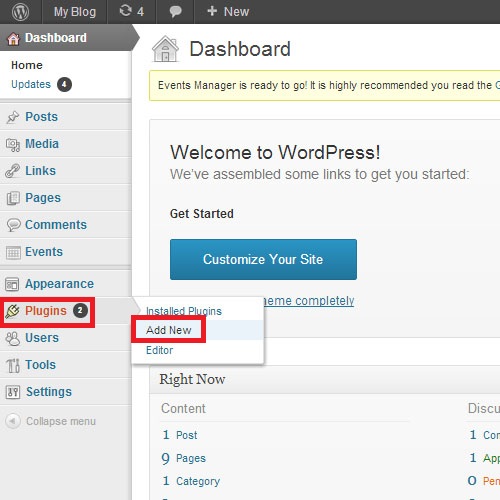
STEP #1: Go to plugin installation Page
On the wordpress dashboard, move mouse over plugin tab and click on add new.

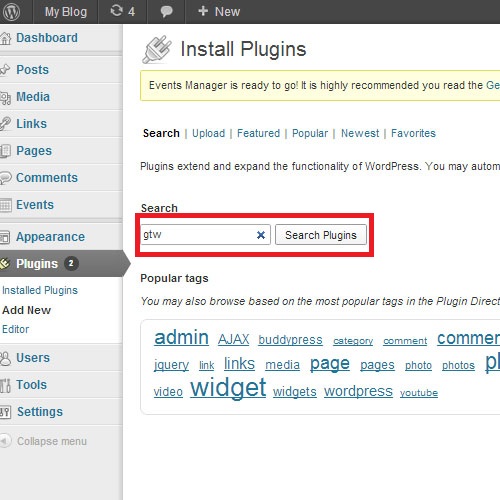
STEP #2: Search for the Plugin
In that page, there would be a search field to search the plugins. Here we will use the Google Translate Plugin named as “GTW”. GTW is the plugin that will make our wordpress multi language supported.

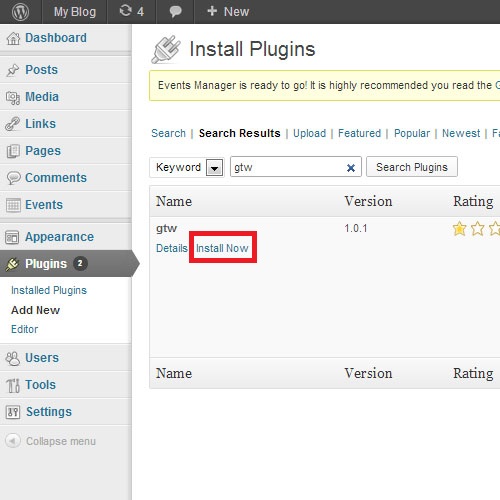
STEP #3: Install Plugin
Simply click Install Now link.

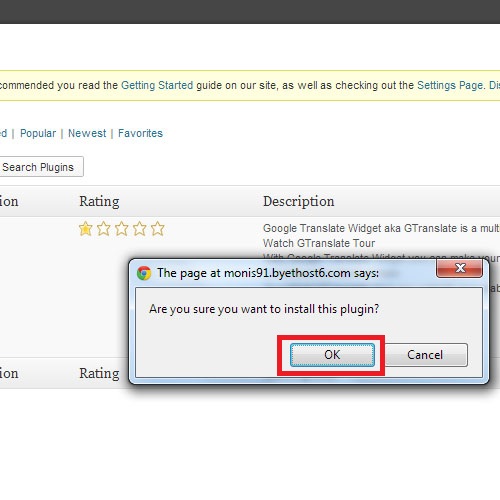
STEP #4: Confirmation to Install
Hit OK to the Confirmation prompt

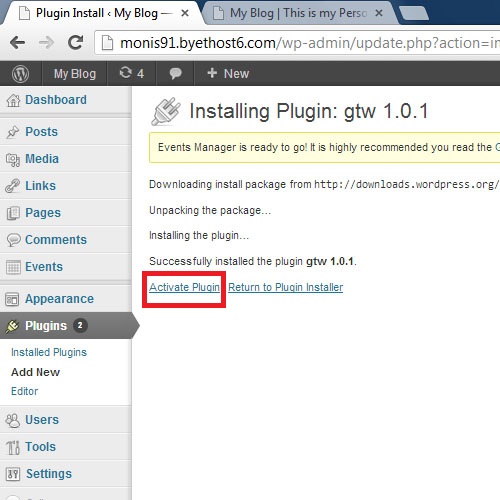
STEP #5: Activating the installed Plugin
After completion of the installation, the plugin needs to be activated, so let’s activate it.

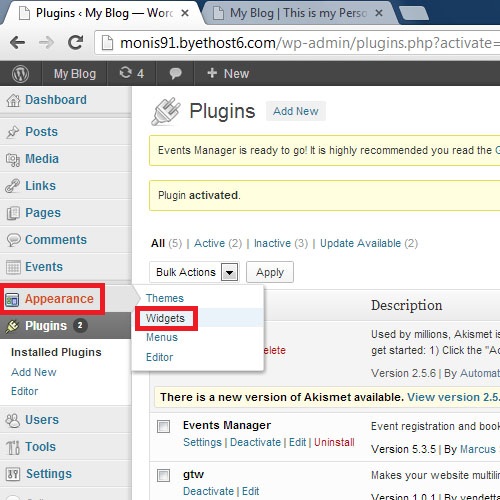
STEP #6: Opening Widgets
Go to the appearance tab and select the widget option.

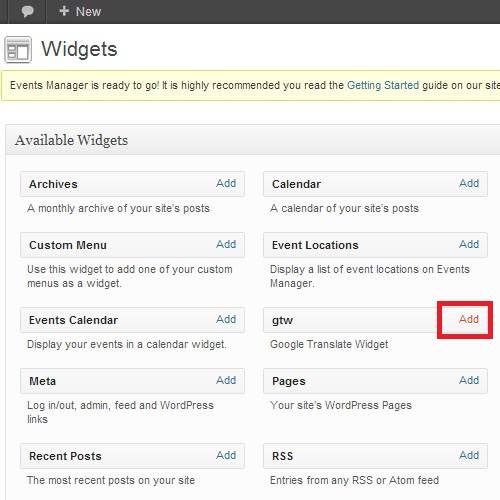
STEP #7: Adding the Translation Widget
Here we have to add GTW plugin, so click Add.

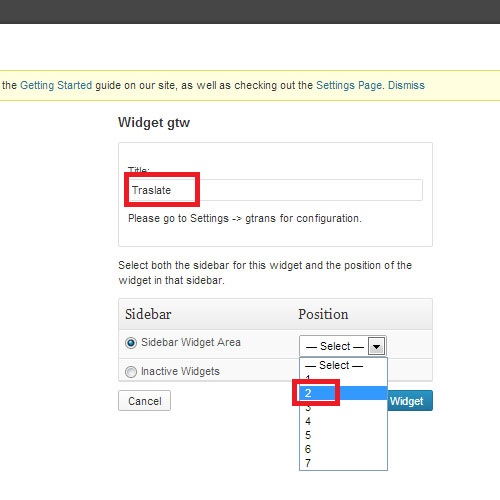
STEP #8: Customizing the Translation Widget
Here we can give the appropriate title and position of the plugin wherever we want to place it. Finally click save widget. This widget will provide wordpress Multi language feature.

STEP # 9: View the changes on page
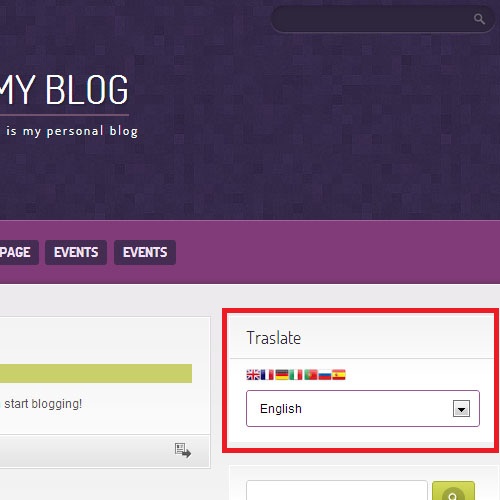
After finishing up with the customization, let’s browse our page. Here we can see the Translate Option appearing, which is actually the Google Translate Widget we just configured.

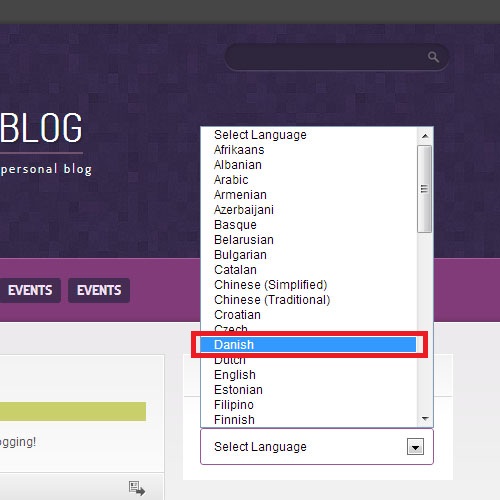
STEP # 10: Changing the Language
Let’s change the language and select the language of our choice. After that we will observe our website will be translated to that language

 Home
Home