A table is one of the most commonly used HTML elements. It is used from being an organized data displayer, to being a complete web site layout. In this tutorial we will learn how to set HTML table width and height.
Step # 1 – The width
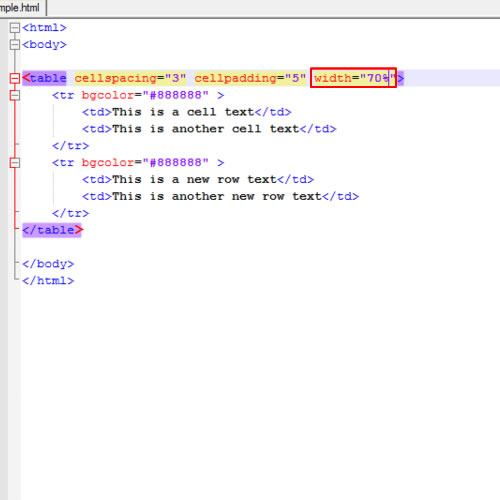
The width of a table can easily be set with the width attribute of the <table> element. This width can either be a pixels count or a percentage value. The percentage value allows the table to resize based on the browser size, while the fixed pixel count makes the table firm and unchangeable.

Step # 2 – The height
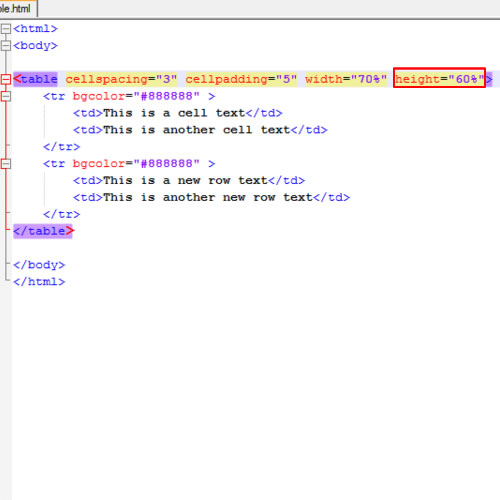
To set html table height just define the height attribute in the <table> element. This height can also be either pixel count or a percentage value, where percentage value allows adjusting to browser sizes no matter how small or large it can get.
Following image illustrates how to set html table height.

Together the width and height can allow a table to take customized space on the web page instead of its default content wrap state. And that’s there is to know about the HTML table widths and heights.
 Home
Home