There are two main ways to get new themes for tumblr this tutorial is going to go through both ways.
Step # 1 – Navigating to the Themes Area
The first method involves using one of the standard themes available in Tumblr. Navigate to your blog and, assuming you are logged into your Tumblr account, there will be a “Customize” button in the top right of the window, click this. On the new page locate the “Themes” button on the menu on the left and click it.

Step # 2 – Applying the Theme
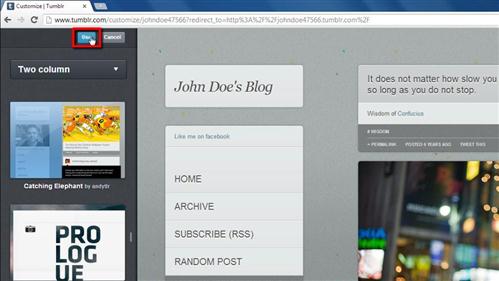
Many themes will appear as thumbnails on the left, you can filter these by selecting an option from the drop down box. Here we are selecting “Two column” themes, you will find the free ones by scrolling down through the long list. Click on the one you want to use then click “Use” at the top, a preview of it will appear on the right, click “Save” at the top to apply this theme to your Tumblr. Visit your blog and you will see that the theme has been successfully applied.

Step # 3 – Getting the HTML Code for a New Theme
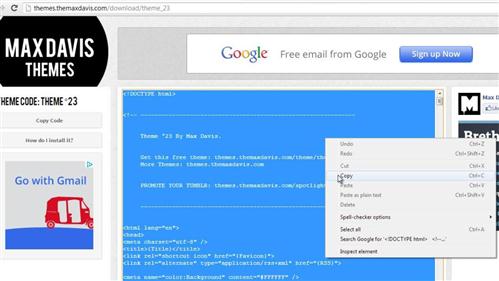
Alternatively you can insert custom themes for tumblr that you can get from elsewhere on the web. There are plenty of places to find these themes, in this example we are going to be taking the theme from “themes.themaxdavis.com” – there are a wide range to choose from, simply click on one you like. Click the “Get Theme” option below the preview then click the “Default code” option that appears. On the new window click in the text box and copy all the code.

Step # 4 – Applying the HTML Code
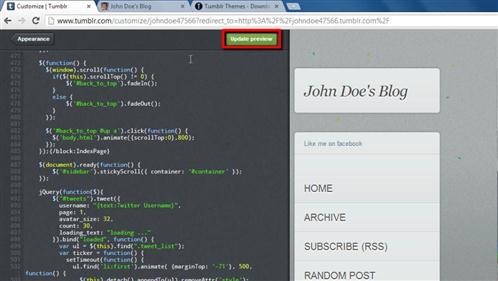
Navigate back to the “Customize” page of your blog and click the “Edit HTML” button on the left. Click in the box with the HTML, press “Control” and “A” on the keyboard, then press delete. Now paste all the code we just copied into this box and click “Update preview” then click “Save”. Now visit your blog once again and you will find that the new theme has been successfully applied.

 Home
Home