In this tutorial you are going to Make Facebook Applications. Everyone likes to make his or her own Facebook Applications. And this tutorial will show you that how.
Step # 1 Creating Facebook Application
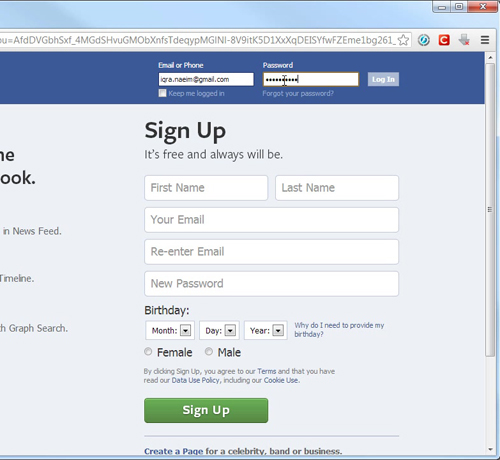
First, you will go to the Facebook sign-on page at www.facebook.com. Then, you have to go to https://developers.facebook.com where you will register with your current account and develop a new application.

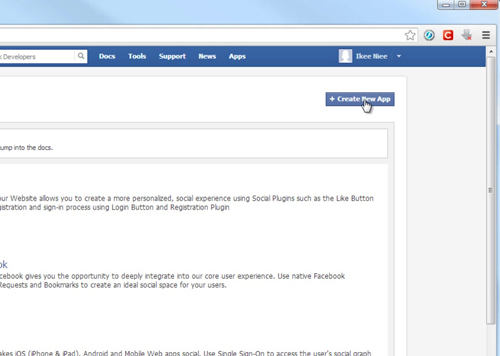
Then, you will create a new app by clicking the Create App button on the upper-right corner. Finally, prompted to enter a name for your app.

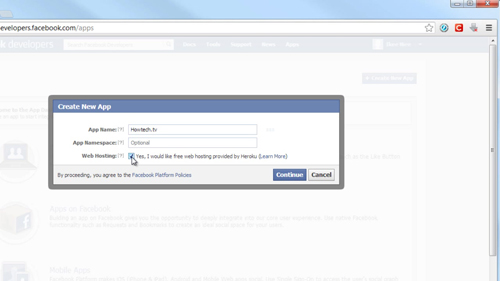
Enter any app name (this can be easily modified later) and agree to the Facebook Terms.

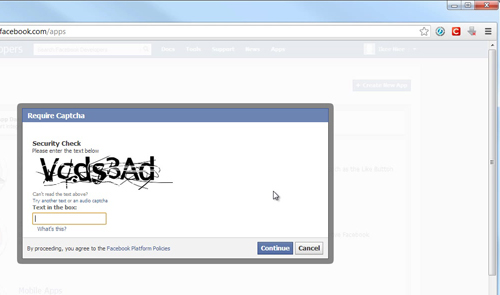
The click “Continue” and after completing the captcha, you will be taken to a page where you will edit the basic settings for your app.

Step 2# Make the Facebook apps with Heroku
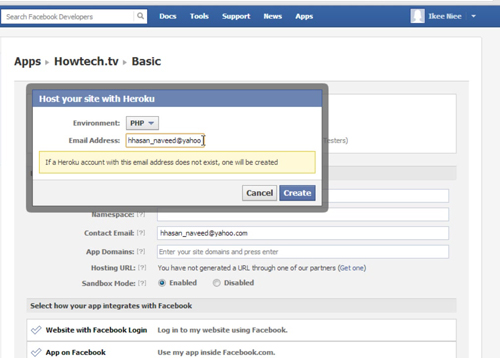
Next, you will go to Heroku and click Next to see the dialog below. Then, choose your favorite programming language from the dropdown:
• PHP
• Ruby
• Node.js
• Python
Next, enter the email address you will use for your Heroku user account and click Create.

Now you have an existing Heroku account with your Facebook email address and the new app will be associate with your existing account.

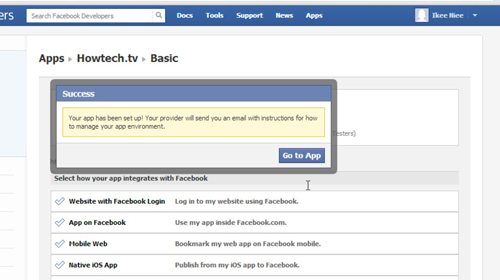
If your app was created successfully, you will see this Success dialogue box.

Step 3# How to Edit Apps
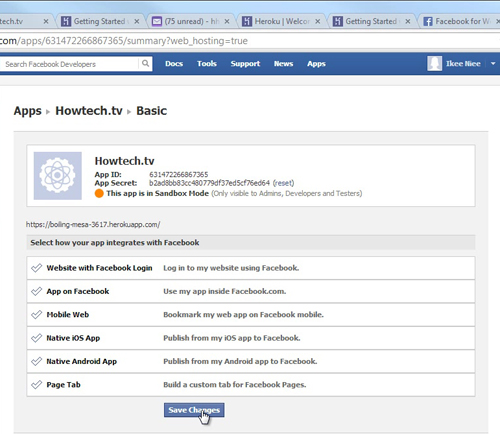
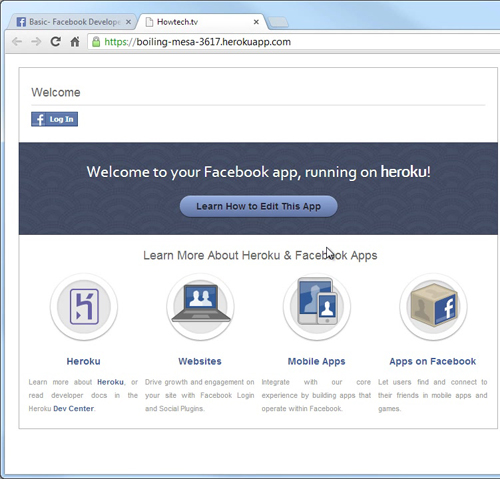
Finally, you will able to edit any codes to customize your app to do more things using the App settings in the Dev. App section. Then you will see that the Hosting URL is filled out as well as the Site URL. To confirm these changes, click the Save Changes button.

 Home
Home