In this tutorial you are going to learn how to embed google docs in html.
Step # 1 – Grabbing the Embed Code
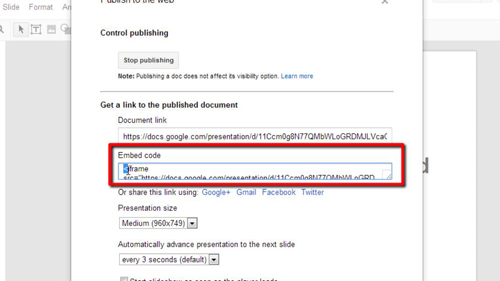
First of all you need to get something called the embed code from the Google Doc that you want to embed. Visit “www.drive.google.com” and find the document you want to share – here we are sharing a presentation called “Embed presentation”. Open it and when it loads click on “File” then click “Publish to the web…”. In the window that appears locate the text “Embed code” and copy everything in the text box below this. Click “Close” to exit the window.

Step # 2 – Using the HTML Code
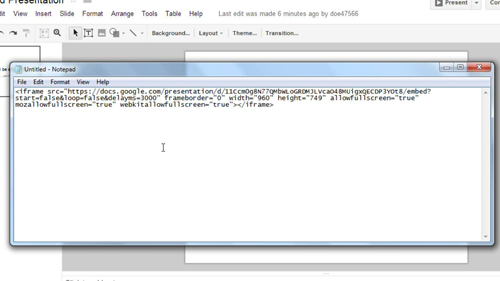
Now, navigate to your preferred HTML editor. For simplicity in this example we are going to use Notepad. Paste the embed code into notepad then click “File” and “Save As…”. Name the file as whatever you want but make sure after the name you type “.html”. Here we are calling it “test.html”.

Step # 3 – Opening the HTML File
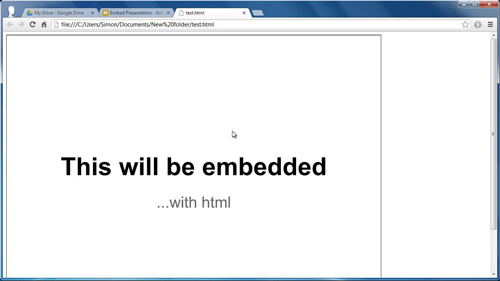
That is how to embed google docs in html and the final step is simply to view the embedded presentation. Locate the file which we just saved and open it. Your default web browser will load and as you can see here the presentation is visible indicating the embedding was successful.

 Home
Home