In this tutorial, you will learn how to insert Facebook like button on Blogger.
Step # 1 – Navigating to the Developers Part of Facebook
To begin, make sure you are logged into your Facebook account, then type the following URL into your browser’s address bar: “https://developers.facebook.com/docs/plugins”.

Step # 2 – Entering the URL for the Button
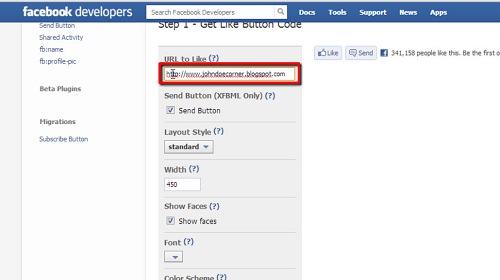
Click on the Like Button link, which is the first plugin shown. Next, enter the URL of the web page you would like to add the like button (most likely your blog’s homepage) into the “URL to Like” box (be sure to use the full address, starting with http://www.), un-check the “Send Button” box unless you are experienced in Java, choose from the three layout styles, and then choose your remaining options.

Step # 3 – Adding a Gadget to your Blog
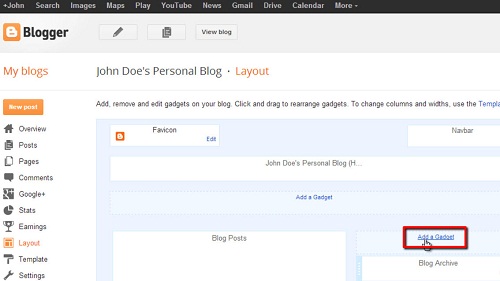
Now, click the “Get Code” button (if you chose HTML5 or XFBML, there are two and three, respectively, sets of code; if you choose IFrame or URL, there is only one string of code), then open your Blogger account dashboard (make sure you are logged in) in another window. In the left-hand navigation bar, choose “Layout,” then click on the “Add Gadget” link (there may be more than one – click on any “Add Gadget” link and you can move it where you like later).

Step # 4 – Completing the Insert
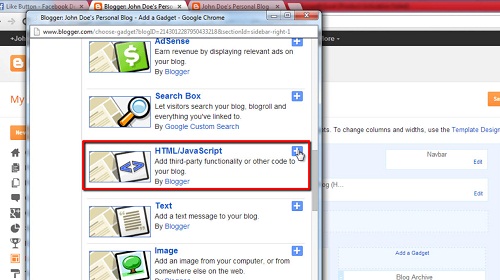
Scroll down to the “HTML/JavaScript” option and click the + button on the right. Leave the “Title” field blank, click on the “Create Link” icon, and paste the code into the “Enter URL” field (you will create one, two, or three links based on the type of code you chose as explained above). In this example we just have one bit of code. Click “Ok” and then click “Save.” Finally, back on your Blogger layout page, click and drag the like button widget wherever you would like the button to appear on your blog.
Well done, you now know how to insert Facebook like button on Blogger.

 Home
Home