It is a popular design practice to build a web page that uses a table to define its layout. But the main function of a table is to display data in a tabular form. The default settings allow a table to wrap column width according to its content. In this tutorial we will learn how to manually set HTML table column widths.
Step # 1 – Widths based on content
Each of the rows in a table can contain cells. The first cell of each row makes the first column of the table. Likewise the second cell of each row makes the second column of the table. The column of the table sets its width based on the largest content from one of its cells. The cells above or below the cell with the large content expand to match the same width. This means that HTML column width needs only to be defined in any one cell of that column. As per ease and standards we will use the top row cells to define widths of all HTML table columns.

Step # 2 – Setting width
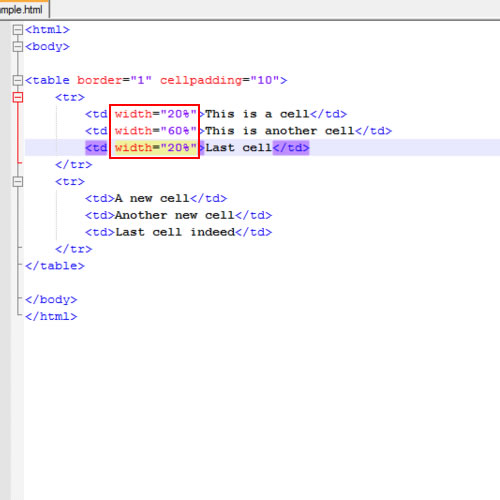
HTML column widths are defined by the width attribute of the cell element <td>. The width can be a value in pixels, to disallow any effect of the browser size on the table columns, or it can be a value in percentages, to allow adjusting to the browser size.
The value for each column can differ upon need. And if in form of percentages, the values can allow resizing to browser size according to the percent ratio.

That will be all for setting column widths in HTML tables.
 Home
Home