An HTML table consists of rows and columns. Designers color different rows of the table to make it look appealing or simply use HTML row color to highlight a particular one as more important. In this tutorial we will learn how to set HTML table row color.
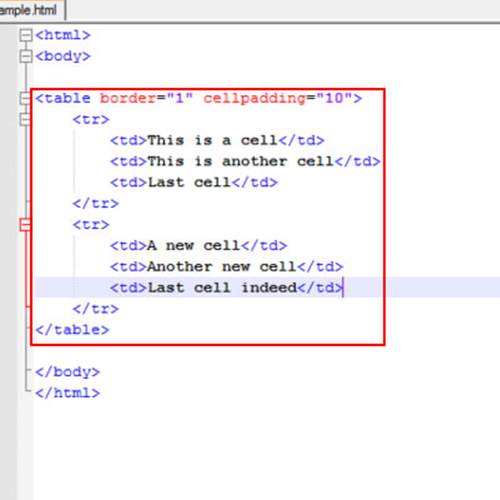
Step # 1 – Designing the table
To start, we will create a table first. Then we will add the bgcolor attribute to one row element <tr>. The attribute is defined in the opening tag of the element. This attribute takes an HTML six digit hexadecimal color code as HTML table row colors, for e.g. #000000 for a black or #ffffff for a white. The full spectrum of the color codes can easily be found on the internet which can be used for changing HTML row colors.

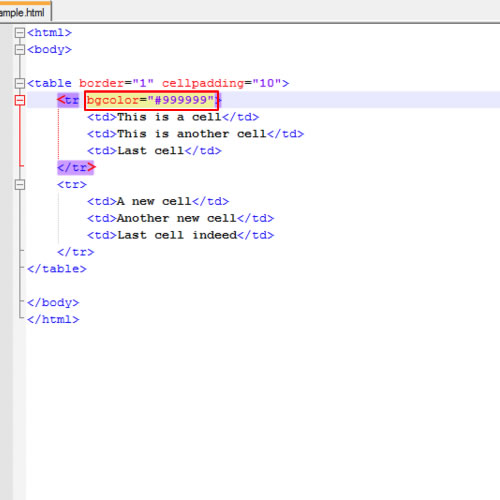
Step # 2 – Applying a color
We will apply the grey color to our table row. Once this attribute is added with a valid color value, the browser starts to color the row from there on.

That is how simple it is to apply color to a row of an HTML table.
 Home
Home