In this tutorial, we will design a simple and elegant style menu for which we are using Adobe Photoshop to complete our design. We will start creating this menu from a blank page and start off by using a basic Photoshop shape.
By going through this tutorial, you will get an idea of how to make a simple Photoshop button, make a menu, choose colors and place icons appropriately.
Follow this step by step guide to learn how to create a simple buttons menu in Photoshop.
Step # 1 – Create a Basic Menu Shape
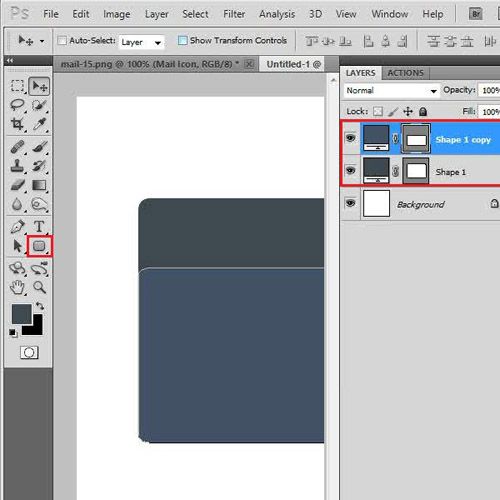
In the first step of this tutorial, launch Adobe Photoshop and open up a blank document. Now select the “Rounded Rectangular” tool from the tool bar located at the left corner of the window. Choose its color by entering its code as “404952” and draw a rectangular shape on the canvas. This will be the main body of the menu. Now duplicate this layer, select the “Show Transform Controls” option from the menu and decrease its size vertically. Once done, change the color of this new shape by entering its code as “445267”.

Step # 2 – Create a Inner Design
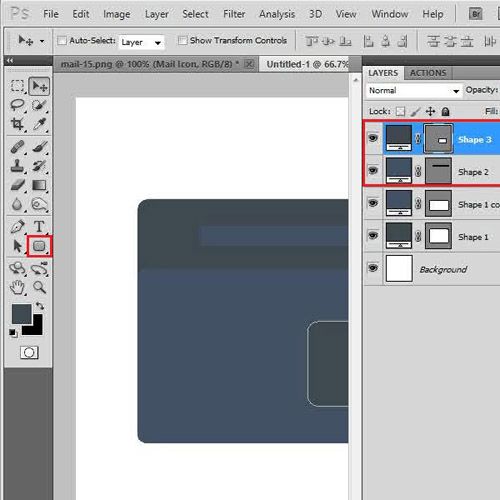
In the next step, select the “Rectangular” tool from the menu and draw a rectangular strip on the upper portion of the menu. Once done, change its color by entering its code as “445267”. Now select the “Rounded Rectangular” tool from the menu and choose its color by entering its code as “404952”. After selecting it, draw a small rectangular shape inside the menu.

Step # 3 – Insert Icon and Text
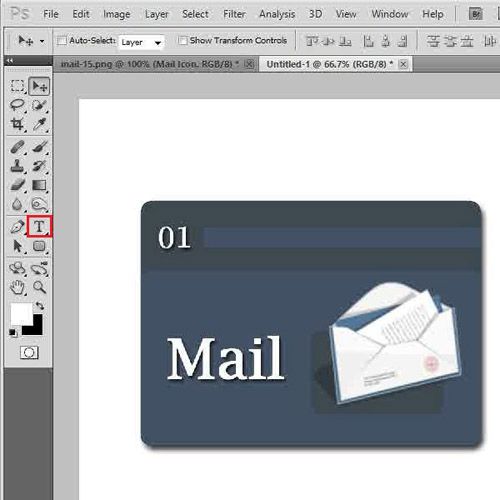
In the last step, open up an image of a “Mail” and drag it on the main canvas where we have designed the menu. Now adjust its size and placing according to the menu to create a Photoshop button. Then, select the “Shape 1” layer and double click on it to open the blending options. Now move over to the “Drop Shadow” tab and set its distance to “10px”. Set its spread to “0 percent” and size to “10px”. After changing these settings, click on the “OK” button to apply it. Now insert some text according to your choice and you’re done.
Hence, all of this can simply be created from a basic Photoshop shape and by using the simplest of tools present inside the software.

 Home
Home